HowTo rC3 world maps
Zum Congress wird es eine Art 2D-Adventure, die rC3.world geben. Dieses Tutorial soll erklären, wie Karten und Inhalte zur rC3.world beigesteuert werden können. Falls danach noch Fragen offen sind, meldet euch gerne per Email und wir versuchen das Tutorial zu ergänzen.
Metainformationen
Disclaimer
Dieses Tutorial ist ein work in progress und wird immer mal wieder erweitert, es lohnt sich daher mehrfach hier vorbeizuschauen.
Updates
- 2021-01-31: Testinstanz offline.
- 2020-12-08: Animationen hinzugefügt.
- 2020-12-11: Assembly Anmeldung hinzugefügt, Lobbykarten hinzugefügt, Layer hervorheben.
- 2020-12-15: Sound, BBB, Kartengröße hinzugefügt.
- 2020-12-16: Das world@ Postfach ist umgezogen, falls ihr heute eine Mail geschrieben, aber noch keine Antwort erhalten habt, schreibt bitte einfach nochmal. :)
- 2020-12-16: Neues URL Schema, Testinstanz nun unter: https://test.visit.at.wa-test.rc3.cccv.de/_/global/
(passt ggf eure CORS Header an!) - 2020-12-17: Audio: Externe URLs werden nicht mehr unterstüzt. WICHTIG: Falls ihr Streams einbinden wollt, müsst ihr uns kontaktieren!
- 2020-12-20: Vorlage ergänzt.
- 2020-12-22: World-Exit ergänzt.
- 2020-12-22: Cross-Assembly Links ergänzt.
- 2020-12-25: Liste der exitUrls ergänzt.
- 2020-12-28: Badgevergabe-Property hinzugefügt
Known Bugs
Folgende Bugs sind aktuell bekannt, wir versuchen bereits, Lösungen dafür zu finden:
- Ausgänge können nicht auf dem rechten Rand der Karte liegen
- exitUrl führt bei mehreren Exits von einer Karte zur anderen teils zu falschen Startpunkten
- exitSceneUrl tut stattdesssen, obwohl angeblich deprecated
- das gleiche Tileset (mit dem gleichen Namen) mehrfach einbetten führt zu Darstellungsfehlern in WorkAdventure
- Tilesets > 4096px Kantenlänge scheinen in manchen Browsern Probleme zu machen.
Schnell-Überblick
Limitierungen
Instanzen skalieren nicht unendlich, bitte denkt beim Karten erstellen daran. Unsere Erfahrung zeigt, dass das Limit irgendwo bei 200 Nutzer:innen liegt. Karten für 2k Spieler:innen ergeben also keinen Sinn. Bitte versucht nicht, Vortragssäle nachzubauen. Es ergibt schlichtweg keinen Sinn, im Spiel zu idlen und währenddessen Talks zu schauen.
Die Map-Größe kann davon unabhängig relativ flexibel dimensioniert werden. Karten im Bereich von 128x128 Tiles laufen ziemlich gut, Karten im Bereich von 1000x1000 gehen mit einer relevanten Ladezeit einher. Wir raten eher zu mehreren kleineren Karten anstelle einer riesigen.
Ausgehenden Links wird ein Dereferrer vorgeschaltet.
Starter-Kit
Falls ihr nicht wisst wo/wie ihr anfangen sollt haben wir inzwischen auch ein Starter-Kit für euch das ihr einfach forken könnt.
Tiles / Sprites
Grundlegend bestehen die Karten aus sogenannten Tiles oder Sprites. Historisch gibt es wohl Unterschiede zwischen den Begriffen, wir werden sie hier aber synonym verwenden. Für die rC3.world werden Tiles in der Größe 32x32 empfohlen, Tiles in anderen Größen können zu Problemen führen. Tiles können Transparenz beinhalten und liegen im png-Format vor.
Layer und Attribute
Damit ein Tile weitergehende Eigenschaften als sein Aussehen hat, müssen entsprechende Attribute zugeordnet werden. Dies erfolgt über Layer: Das Layer trägt Attribute, und speichert für welche Felder sie gelten sollen.
Wie kommts später in die world?
Um Karten in der Welt einbringen zu können, müsst ihr ein Assembly anmelden und euch anschließend kurz unter Angabe eures Assemblynamens unter world@rc3.world melden.
Eure Karten legt ihr dann bitte in einem git Repo eurer Wahl ab und teilt später in unserem Backend die URL mit, unter der das Repo geklont werden kann. Unsere world-Infrastruktur wird anschließend eine Instanz für euch spawnen, das Karten-Repo pullen und diese dort einbinden.
Wir werden eure Karten regelmäßig aus eurem git Repo aktualisieren und die aktuellsten Karten ausspielen. Damit Spieler:innen die neue Version sehen, müssen sie die Seite aber neu laden.
Einstiegspunkt / Lobby / Exit
Wir gestalten zentrale Einstiegskarten, über die man dann zu euren Assembly-Karten gelangt.
Außerdem bitten wir euch, einen Platz für einen Ausgang zurück zur Lobby freizuhalten. Eine Liste mit den jeweiligen exitUrls Meldet euch dafür bitte unter Angabe eures Assembly-Nnamens bei world@rc3.world, falls ihr euch in der Liste nicht wiederfindet.
World-Exit
Als einheitlichen, wiedererkennbaren Ausgang zur Lobby-Karte empfehlen wir dieses Tile zu verwenden:

Eure individuellen exitUrls findet ihr hier
Cross-Assembly Links
Es gibt Platzhalter welche automatisch mit dem richtigen Link ersetzt werden.
Beispiel für einen Platzhalter: {<SLUG>/map.json#YourStartLayer}. Die <> und {} sind wichtig und müssen drin bleiben.
Euren Slug findet ihr im Maschinenraum unter Organisational Data -> Basic Data -> "Kurzname"
Ihr wollt zum Beispiel direkt auf die Assembly foobar linken und der Slug vom foobar Assembly lautet foobar, dann ergibt sich {<foobar>/main.json} für euren Exit-Layer.
Gegenwärtig müsst ihr die Slugs anderer Assemblies dort erfragen, ihr könnt sie nicht selbst im Maschinenraum sehen.
Achtung: Das funktioniert nicht auf der Testinstanz.
Kartengestatung
Tiles
Tiles finden
- Tiles gibt es massig im Internet, häufig zu Tilesets (mehrere Tiles zu einem Thema) zusammengefasst.
- Seiten auf denen ihr schöne Tiles finden könnt sind zum Beispiel:
- Achtet auf die Größe der Tiles!
- Achtet auf die Lizenz der Tilesets
- wir werden nicht aktiv prüfen, unter welcher Lizenz eure Tiles stehen, allerdings nach dem Prinzip "takedown on notice" auf Verstöße reagieren.
- Shared Tiles Repo
Tiles gestalten / "pixeln"
Tiles können auch selbst gestaltet bzw. vorhandene verändert werden, was häufig auch "pixeln" genannt wird. Hierzu empfiehlt sich der Editor krita, es geht aber prinzipiell auch mit anderen.
- Achtet auch hierbei darauf, dass die Tiles 32x32 Pixel groß sind. Ihr könnt euch unter view -> show grid ein Raster einblenden und unter settings -> dockers -> grid and guides den Einstellungs-Docker einblenden, in dem ihr die Grid-Größe festlegen könnt.
- Falls ihr Übergänge von Materialien gestalten müsst, nutzt Transparenz und baut Übergänge von einem Material zu Transparenz, das ist vielseitiger nutzbar und erspart euch, zu jedem anderen Material einen Übergang gestalten zu müssen.
- Pixel-Art Workshop von blinry: media.ccc.de/v/34C3-jugend-hackt-1016-pixel_art_workshop
Wände / Kollisionen
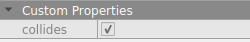
Um Tiles als undurchgängig zu markieren, müsst ihr diese im Tileeditor öffnen und die custom property collides (bool true) für das jeweilige Tile (nicht mit Layern verwechseln!) setzen. Vergesst nicht euer Tileset anschließend zu speichern! Tiled bietet zwar auch die Möglichkeit collision shapes für einzelne Tiles festzulegen, diese werden von der Software allerdings ignoriert.


Tiles einbinden
Tilesets müssen in Tiled in die Map eingebunden werden, ein Verweis auf externe Tilesets im TSX Format ist nicht möglich. (Das heißt nicht, dass die Bilddateien mit eingebunden sind. PNG-Dateien müssen ebenfalls auf den Server geladen werden.)
Maps
Karten können mittels des Editors Tiled erstellt werden. Ähnlich wie in diversen Zeichenprogrammen können Karten aus mehreren Layern bestehen, die beim Rendern übereinander gelegt werden. Layer können transparent gestaltet werden.
Neue Karte in Tiled anlegen
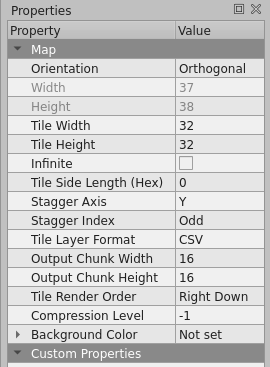
Achtet beim Erstellen einer neuen Karte auf folgende Einstellungen:
- Karte muss orthogonal sein.
- Tilessize sollte 32x32 sein.
- Während des Erstellens kann es sinnvoll sein, eine unendliche Karte zu verwenden statt vorab eine Größe festzulegen. Dies muss beim finalen Speichern der Karte wieder auf eine feste Größe geändert werden.
Karte gestalten
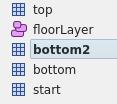
Eine Karte kann aus beliebig vielen übereinander gelegten Tile Layern bestehen. Eure Karte braucht dabei mindestens einen Startlayer, der definiert, wo auf der Karte neue Spieler:innen spawnen. Dieses Layer muss zwingend start heißen. Außerdem braucht ihr ein Object Layer floorLayer das definiert, auf welchem Layer sich die Spielfigur bewegt.

Für ein leichteres Gestalten hebt euch den aktuellen Layer hervor:

Spezielle Layer
Es gibt ein paar spezielle Layer bzw. Zusatzfunktionen für Layer. Diese werden bis auf das Start Layer über die custom properties der einzelnen Layer abgebildet.
Start Layer
Eure Karte braucht zwingend ein Start Layer mit dem Namen start. Alle Stellen in diesem Layer, die ein Tile (egal welches) enthalten, sind später Startpunkte für neue Spielfiguren. Gibt es mehrere Tiles, wird beim Betreten zufällig eines davon als Startpunkt ausgewählt. Schiebt dieses Layer am besten ganz nach unten in eurem Stack, die Tiles, die Startpunkte markieren, werden dann einfach von den darüberliegenden verdeckt.
Außerdem könnt ihr weitere Start Layer erstellen, um weitere Einstiegspunkte zu definieren, zum Beispiel um an bestimmte Stellen auf eurer Karte zu springen. Diese Layer funktionieren ähnlich wie der eigentliche Start Layer (also einfach beliebige Tiles an die Stelle, wo die Spielfigur spawnen soll), können beliebig heißen, brauchen allerdings eine custom property startLayer (bool true). Der Name dieses Layers ist auch die "Sprungadresse", die ihr zum Betreten über dieses Layer braucht. Wenn eure Karte also foo.json heißt und der Start Layer, auf den ihr springen wollt, bar, dann wäre die Sprungmarke dafür foo.json#bar.

Exit Layer
Ähnlich wie beim Start Layer könnt ihr Exits definieren. Ihr erzeugt ein Layer, packt an die Stellen an denen ihr Ausgänge haben wollt ein Tile, und gebt dem Layer die custom property exitUrl. Dieser gebt ihr als Wert (string) die Karte bzw. den Startpunkt auf dieser Karte zu der ihr springen wollt, zum Beispiel also foo.json#bar um auf die Karte foo.json und dort auf einen Startpunkt auf dem Layer bar zu springen.

Weitergehende Inhalte
Webseite einbinden
Ihr könnt Webseiten einbinden, die sich beim Betreten von bestimmten Tiles öffnen. Analog zu Start und Exit Layern legt ihr ein Layer dafür an, setzt Tiles an die entsprechenden Stellen und gebt dem Layer die custom property openWebsite (string). Verwendet https!

Jitsi einbinden
Auf die selbe Art könnt ihr auch Jitsi Räume in eure Karte einbinden. Setzt dazu einfach die custom property jitsiRoom (string) und gebt ihr als Wert den Namen den euer Jitsi Raum haben soll.

Jitsi Räume sind per default an die Instanz gebunden, damit jeder sein eigenes "Hackcenter" haben kann, falls ihr einen Jitsi Raum über mehrere Instanzen sharen wollt, prefixt ihn mit shared (Beispiel: shared Unser Jitsiraum). Es können keine externen Jitsi Server angegeben, sondern nur von uns bereitgestellte genutzt werden.
Stille Bereiche
Solltet ihr in gewissen Bereichen keine Audio/Video Kommunikation zwischen den Teilnehmern wollen, so könnt ihr hierfür einen eigenen Layer anlegen und diesem die custom property silent (bool true) geben.

Wände / nicht begehbare Bereiche
Das ist ausnahmsweise kein Layer, sondern eine Tile-Eigenschaft. Beschreibung siehe weiter oben bei den Tiles.
Badgevergabe
Ihr könnt Badges an User vergeben, wenn diese ein bestimmten Tile betreten. Analog zu Start und Exit Layern legt ihr ein Layer dafür an, setzt Tiles an die entsprechenden Stellen und gebt dem Layer die custom property "getBadge" (string). Ein Token könnt Ihr für jedes Badge im Backoffice generieren. Es funktioniert jedoch nur ein Map Redeem Token.

Animationen
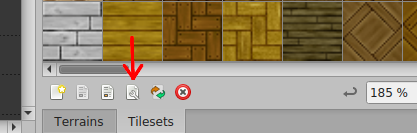
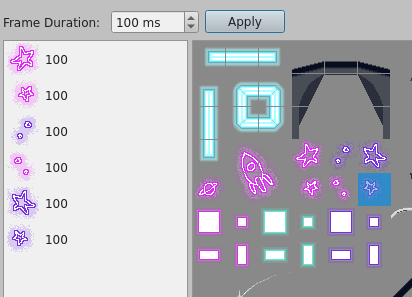
Tiles können zu Animationen (Loops) zusammengeführt werden, um z.B. fließendes Wasser oder blinkende Lichter darzustellen. Dazu müssen alle "Frames" einer Animation jeweils ein eigenes 32x32 Tile sein. Bearbeitet dazu in Tiled das Tileset, wählt das zu animierende Tile (oder ein beliebiges leeres Tile) aus und klickt auf den Animation Editor:

Dann können alle Tiles, die Bestandteil der Animation sein sollen, per drag and drop in die "playlist" gezogen werden und die Anzeigedauer in Millisekunden kann eingestellt werden:

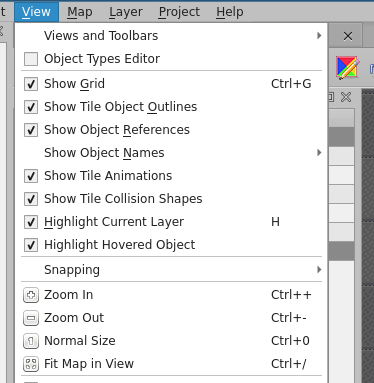
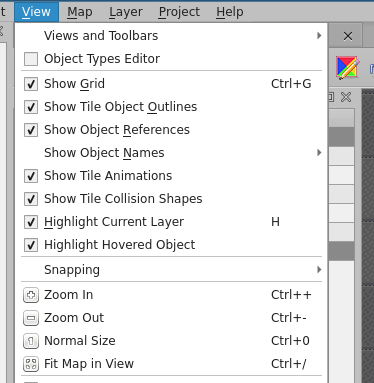
Im Map-Editor sollten die Animationsloops auch schon dargestellt werden, wenn die Option im "view" Menü gesetzt ist:

Hinweis: Die Engine macht Tile-Updates nur alle 100ms, also werden Animationen mit Framedurations unter 100ms vermutlich nicht gut aussehen oder gar nicht funktionieren.
Größere Animationen über mehrere Tiles müssen in Tiled Tile für Tile animiert werden, funktionieren aber relativ problemlos. (Gelegentlich laufen einzelne Tiles nicht synchron zum Rest, wir wissen doch auch nicht..)
Sound
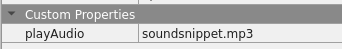
Layer mit der Property playAudio (string) spielen beim Betreten der zugehörigen Tiles Sound ab. Unterstützt werden mp3-Dateien, die relativ zum Pfad der Karte eingebunden werden können. Externe mp3-Dateien können nicht eingebunden werden. Falls ihr Streams eimbinden wollt wendet euch bitte an world@rc3.world. Soll sich der Audioschnipsel wiederholen so verwendet stattdessen einfach playAudioLoop (string) als Property.

Bitte verwendet nur GEMA-freie Soundschnipsel! Falls ihr Streams einbindet müsst ihr außerdem eine Trackliste anlegen um der GEMA nachweisen zu können, dass ihr nur freie Musik gespielt habt.
Paketierung, Deployment und Infrastruktur
Karte speichern / exportieren
Karten müssen als json gespeichert werden, Tilesets sollten vorher eingebunden werden. Die relevanten Dateien sind anschließend eure Karten im json-Format und die verwendeten Tilesets als png.
Unendliche Karten müsst ihr vor dem Speichern in endliche umwandeln, hierzu einfach in den properties der Karte den Haken bei "infinite" entfernen und speichern.

Lizenzen
Sofern ihr CC-BY Tiles / Bilder verwendet oder eure eigene Lizenz verwenden wollt, könnt ihr dies in der Datei COPYRIGHT tun. Die Datei muss auf der selben Verzeichnisebene wie eure Karte liegen.
Verzeichnisstruktur
Achtet beim Ablegen eurer Karten bitte auf die Verzeichnisstruktur, folgende Dinge solltet ihr konkret beachten:
- Eure Startkarte muss main.json heißen und im Hauptverzeichnis liegen.
- Andere Karten können in eigenen Ordnern oder auch im Hauptverzeichnis liegen.
- Achtet bei Verlinkungen der Karten in eurer Karte auf die korrekte relative URL.
- Achtet auf die Pfade eurer Tilesets (zur Not direkt im json anpassen).
Hier ein Beispiel wie ein Verzeichnis mit Karten exemplarisch aussehen könnte:
.
├── bla
│ ├── COPYRIGHT
│ └── keks.json
├── blubb.json
├── COPYRIGHT
├── foo
│ ├── bar.json
│ └── tileset2.png
├── main.json
└── tileset.png
Testen
Zum Testen könnt ihr eure Dateien einfach auf einen beliebigen per https erreichbaren Server legen und über die URL auf unserer Testinstanz einbinden. Nehmen wir an, eure Karte läge unter https://example.com/mymaps/foo.json, so wäre die URL zum Testen https://test.visit.at.wa-test.rc3.cccv.de/_/global/example.com/mymaps/foo.json. Die Möglichkeit externe Karten einzubinden existiert nur zum Testen und wird zum rC3 deaktiviert werden.
Ggf. kann es sein, dass ihr passende CORS Header auf dem ausliefernden Webserver setzen müsst.
Eigene Instanzen
Wir werden sämtliche Instanzen für die rC3.world betreiben, versucht bitte nicht, eigene Instanzen dafür aufzusetzen, Sprünge zu Instanzen außerhalb der rC3.world werden nicht möglich sein.
Big Blue Button
Wir mögen BBB, aber die rC3.world bietet bereits eine solide Einbettung für Jitsi, welches wir auf dezidierter Hardware betreiben. Der Aufwand BBB einbindbar zu machen ist aktuell nicht stemmbar für uns. Bitte rechnet nicht damit und benutzt stattdessen Jitsi.

